1. 앱 스토어 심사 제출(https://appstoreconnect.apple.com)
개인정보 처리방침
전자금융거래 이용약관
회원약관
회사소개
소프트파워의 모든 콘텐츠는 저작권법의 보호를 받고 있습니다.
* 이 웹사이트는 스마트메이커로 제작되었습니다.
Copyright@2015 SOFTPOWER Inc All Right Reserved.
(주) 소프트파워 | 대표이사 김수랑 사업자번호 : 220-87-35690 통신판매업 신고번호 : 제2015-서울마포-0546 주소 : 서울특별시 마포구 성암로 330 (상암동, 첨단산업센터 5층)
고객센터 운영시간 : 09:00 ~ 17:50 (토, 일요일 및 공휴일 제외, 점심 11:50~13:00) TEL : 02)557-7800 FAX : 02)3153-7322 E-mail : csteam@smartmaker.com
앱스토어 심사 제출 방법

1) 앱스토어 커넥트(https://appstoreconnect.apple.com)로 이동합니다.
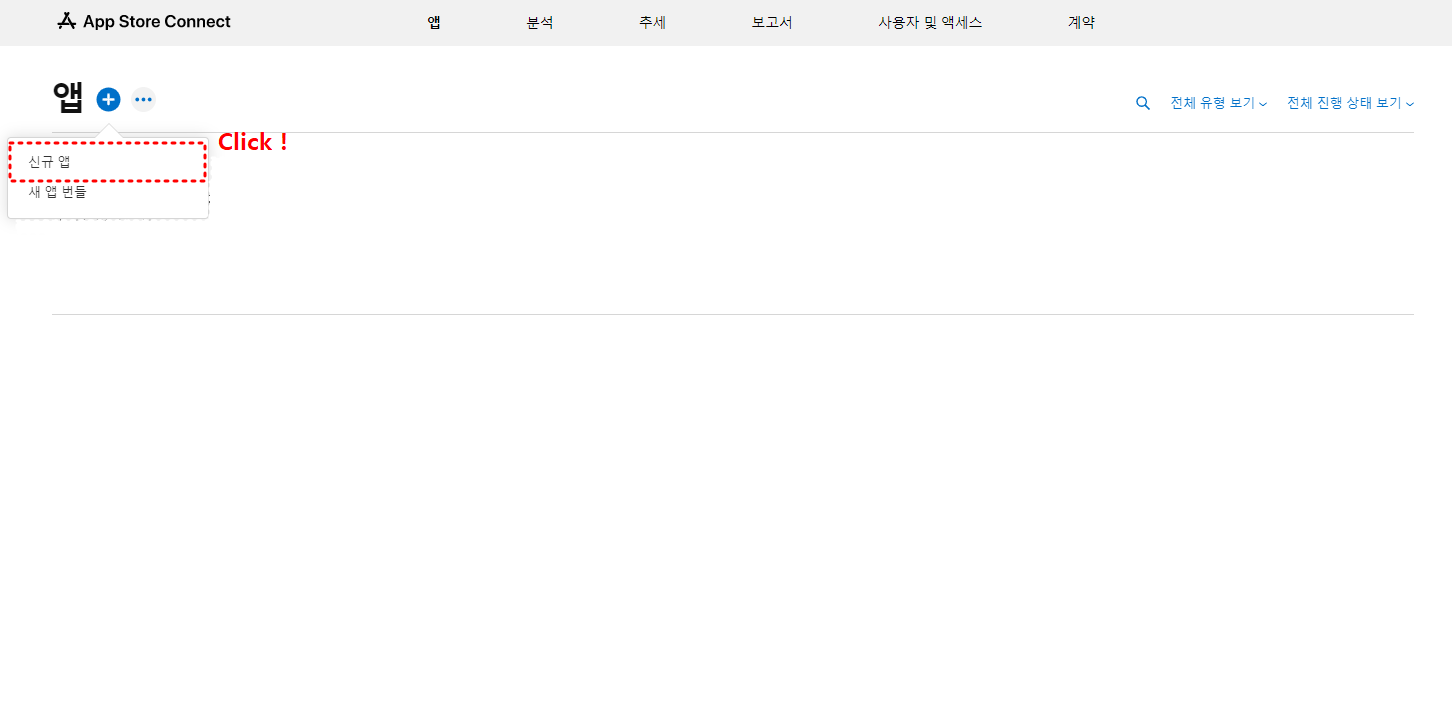
2) 앱 우측의 (+)를 클릭 후, '신규 앱'을 선택합니다.

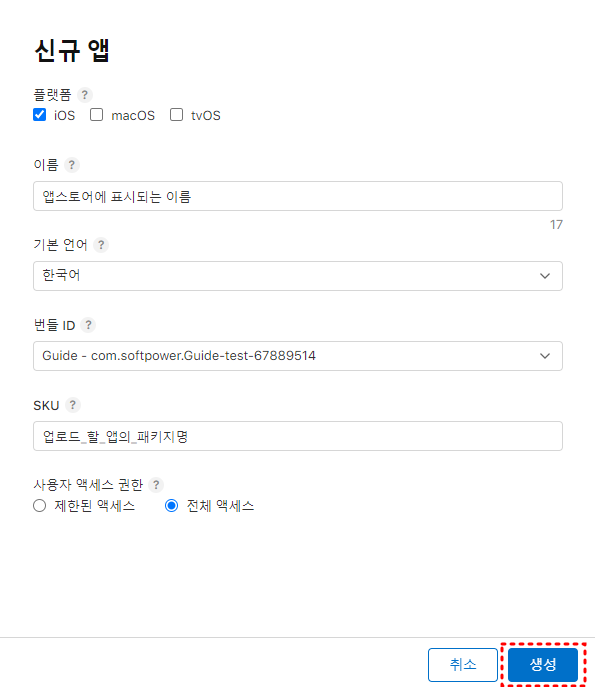
1) 번들 ID 선택시, 'com.softpower(smartmaker).패키지명'으로 생성된 번들 ID를 선택합니다.
2) SKU에 값을 기입시, 공백을 포함하면 안 됩니다.
3) 우측 하단의 생성을 클릭합니다.


STEP 1


STEP 2


STEP 3

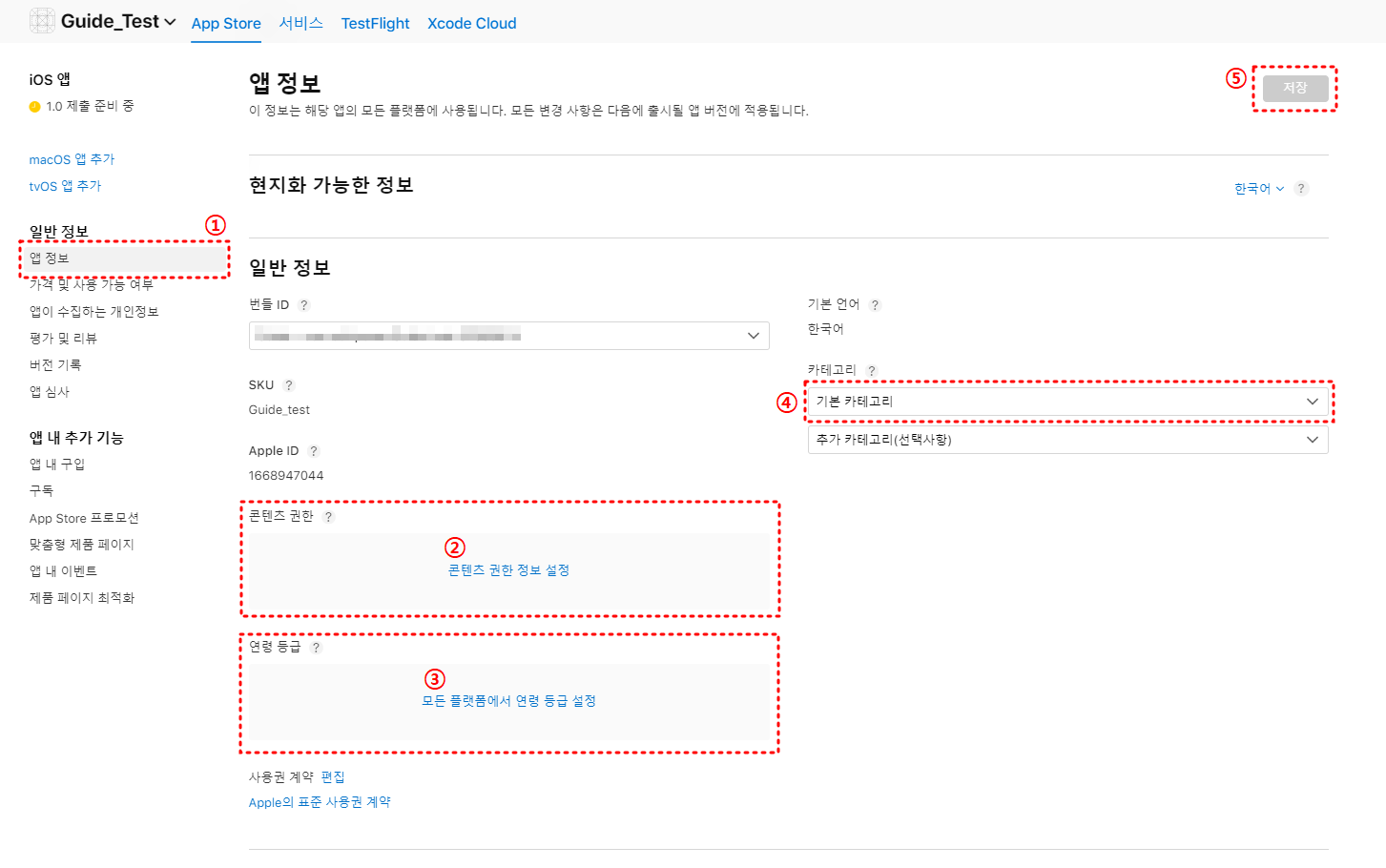
1) 좌측 탭 중 일반 정보의 앱 정보(①)를 클릭합니다.
2) 콘텐츠 권한(②)과 연련 등급(③)을 설정합니다.
3) 카테고리(④)를 설정합니다.
4) 우측 상단의 저장(⑤)을 클릭하여 앱스토어 심사 제출을 진행합니다.


STEP 4

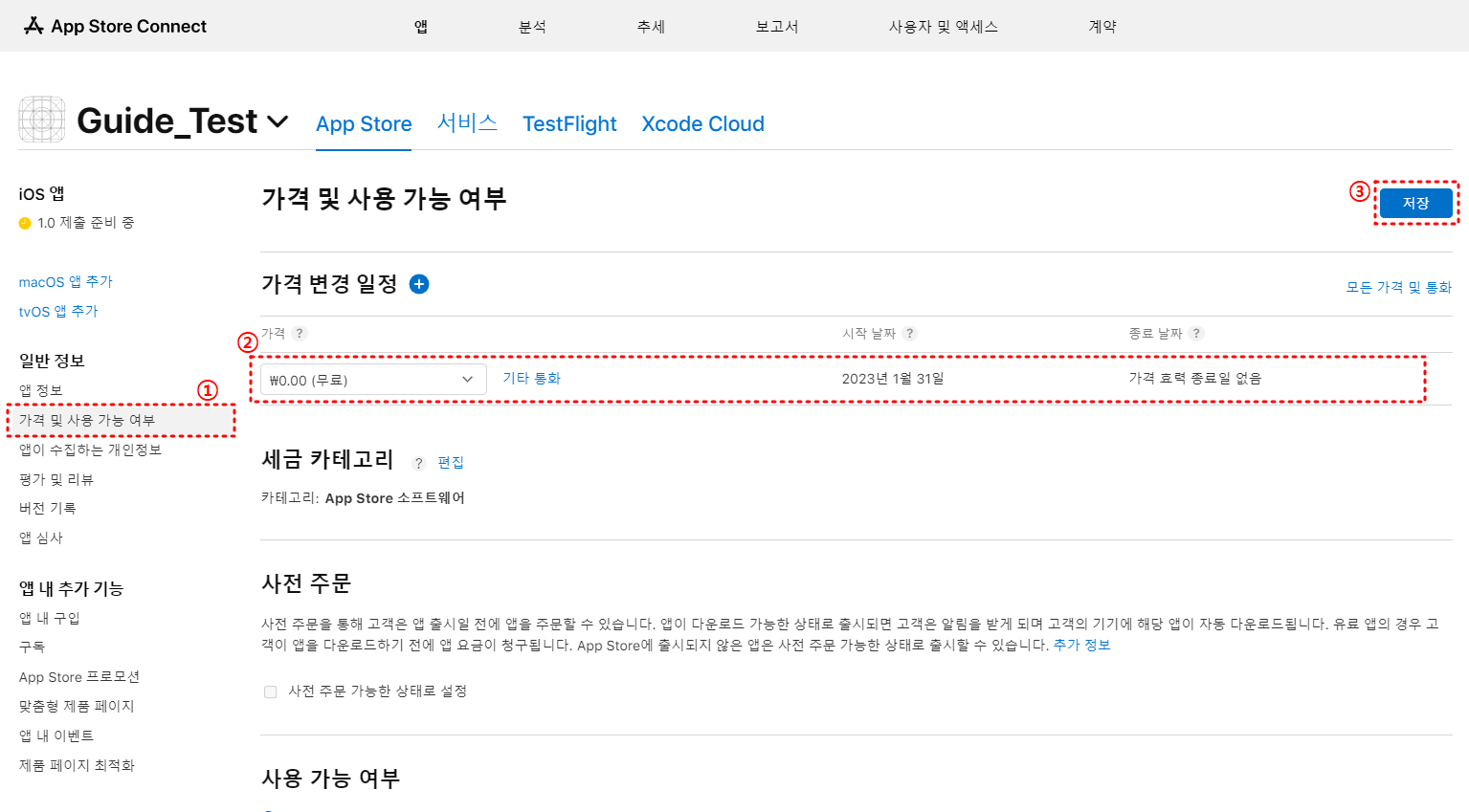
1) 좌측 탭 중 일반 정보의 가격 및 사용 가능 여부(①)을 클릭합니다.
2) 가격 설정(②) 후 우측 상단의 저장(③)을 클릭하여 앱스토어 심사 제출을 진행합니다.


STEP 5


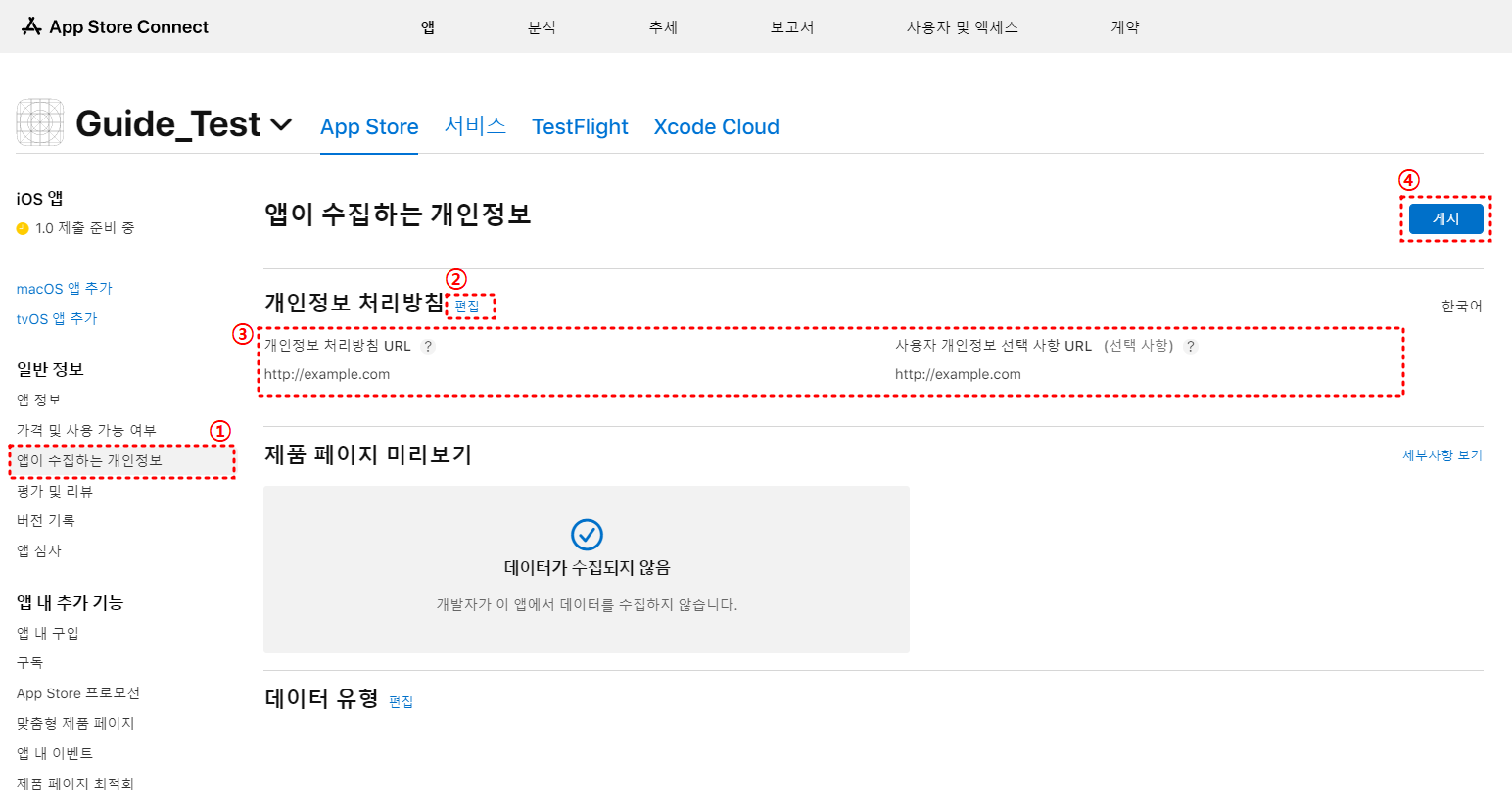
1) 좌측 탭 중 일반 정보의 앱이 수집하는 개인정보(①)을 클릭합니다.
2) 개인정보 처리방침 좌측의 편집(②)을 클릭하고 개인정보 처리방침 URL과 사용자 개인정보 선택 사항 URL(선택)을 입력합니다.
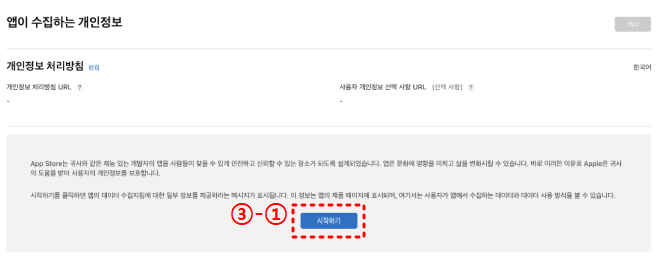
3) 하단의 시작하기(③-①)을 클릭합니다.
> 애드몹 사용 여부에 따라 STEP 5-1이나 STEP 5-2로 이동합니다.
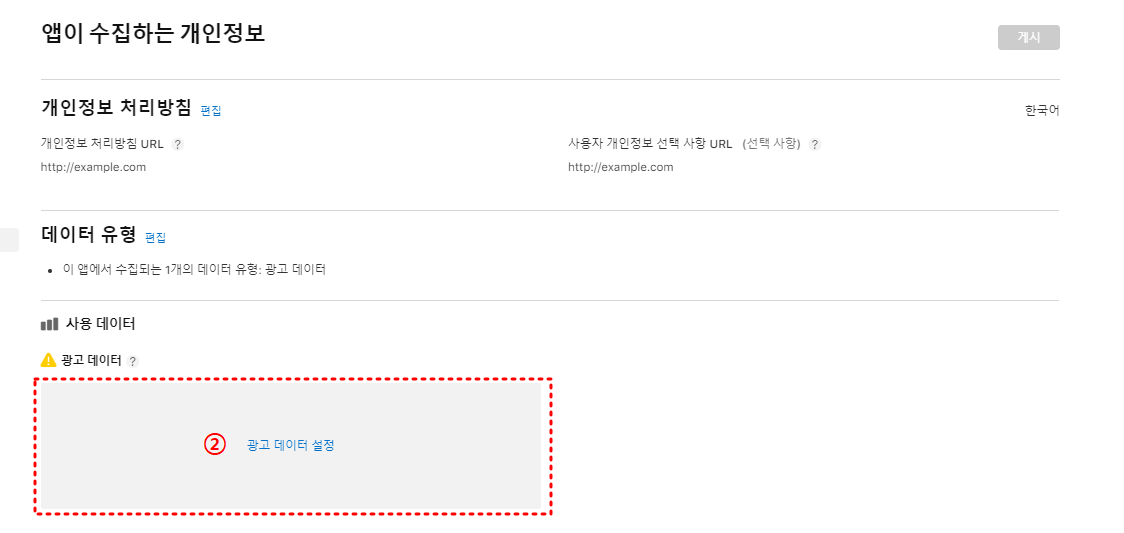
4) 우측 상단의 게시(④)를 클릭합니다.


STEP 5-1


STEP 5-2


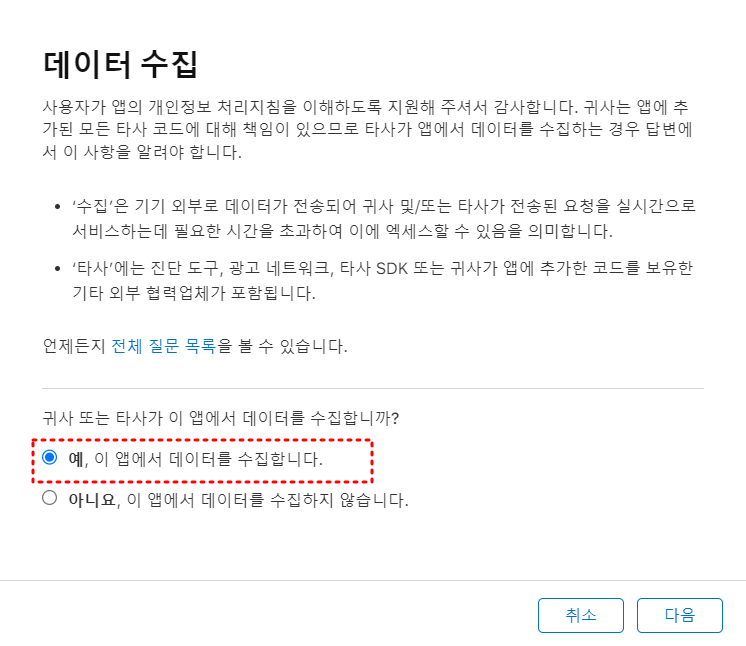
1) 예를 선택한 후, 우측 하단의 다음을 클릭합니다.
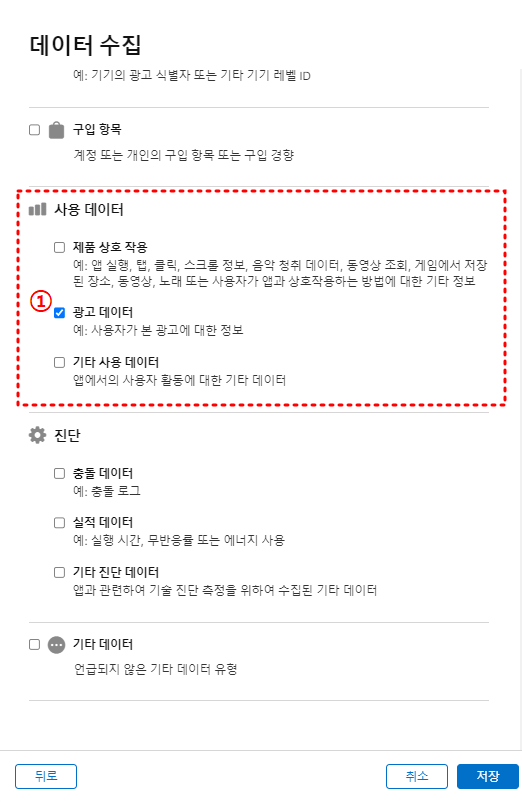
2) 사용 데이터의 광고 데이터(①)를 선택하고 우측 하단의 저장을 클릭합니다.

1) 광고 데이터 설정(②)을 클릭합니다.
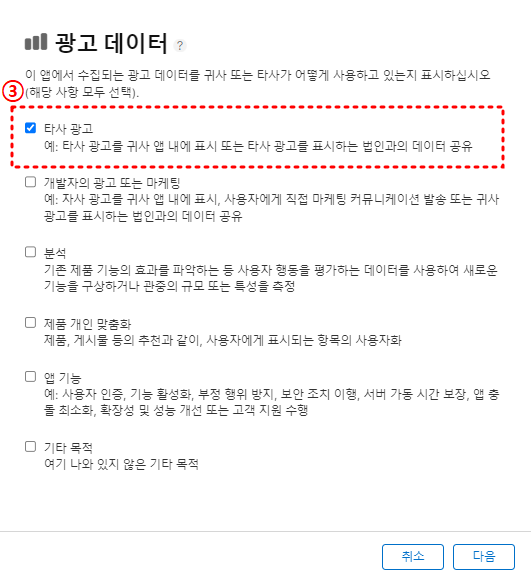
2) 타사 광고(③)를 선택하고 우측 하단의 다음을 클릭합니다.



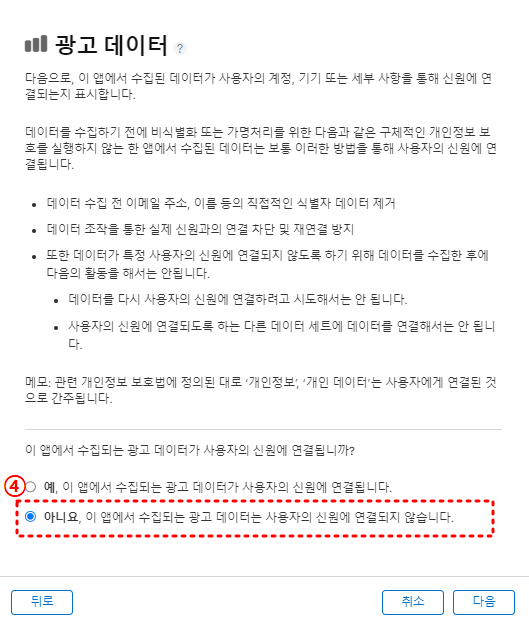
1) 아니요(④)를 선택하고 우측 하단의 다음을 클릭합니다.
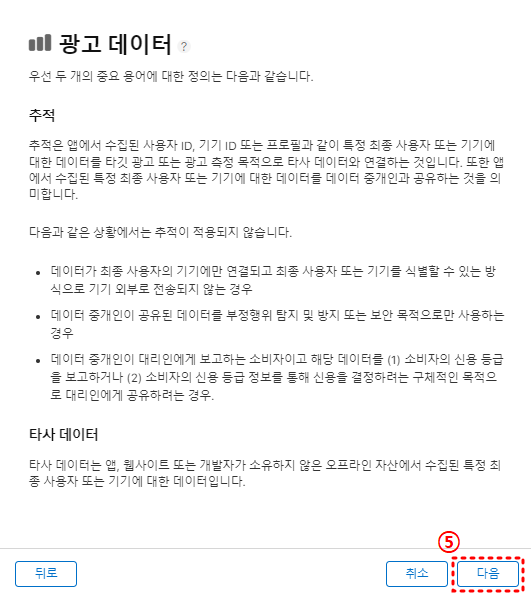
2) 우측 하단의 다음(⑤)을 클릭하여 광고 데이터 설정을 진행합니다.

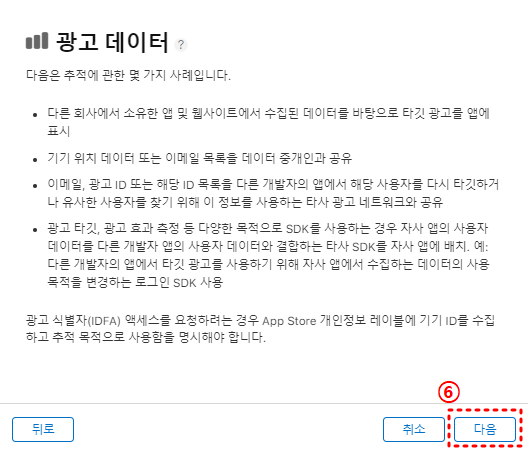
1) 우측 하단의 다음(⑥)을 클릭합니다.
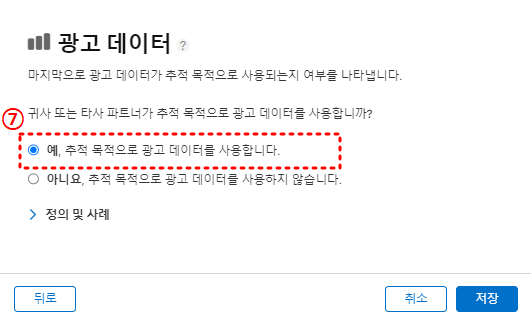
2) 예(⑦)를 선택한 후, 우측 하단의 저장을 클릭하여 광고 데이터 설정을 완료합니다.


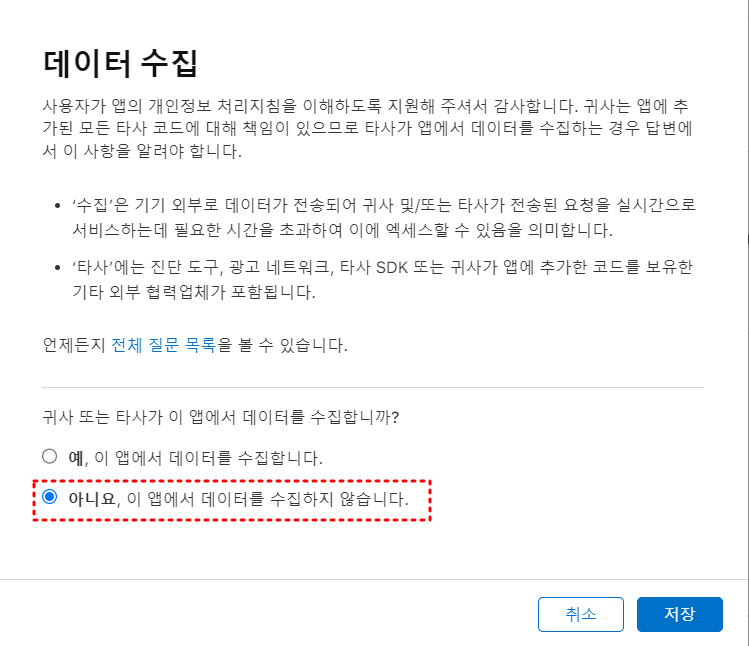
※애드몹을 사용하지 않는 경우
1) '아니요'를 선택한 후, 우측 하단의 저장을 클릭하여 광고 데이터 설정을 완료합니다.


STEP 6

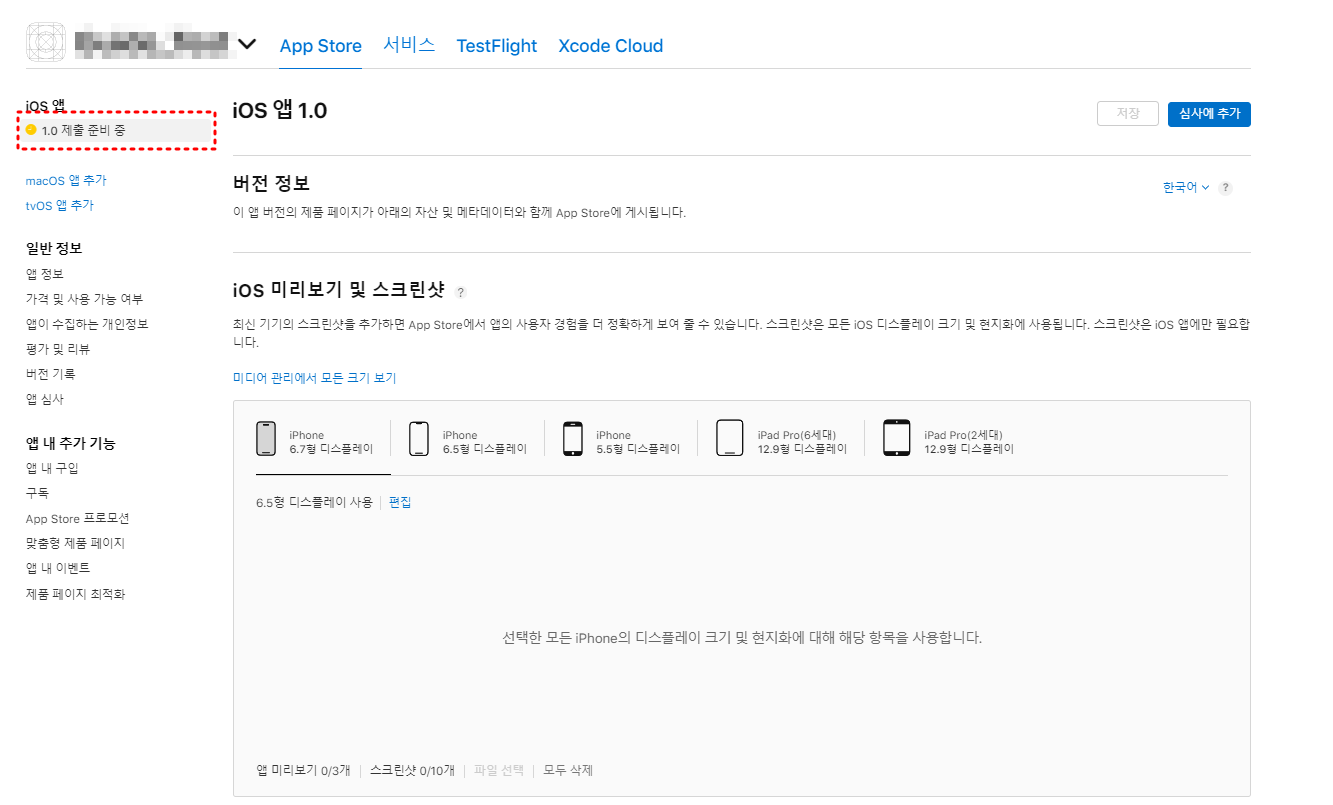
1) 좌측 탭 중 iOS 앱의 '1.0 제출 준비 중'을 클릭합니다.
2) 디스플레이에 해당하는 스크린샷을 준비 후 게시합니다.
※ 필요한 이미지의 크기
> 6.7형 디스플레이(선택 사항) : '1290 x 2796' / '2796 x 1290'
> 6.5형 디스플레이(필수) : '1242 x 2688' / '2688 x 1242' / '1284 x 2778' / '2778 x 1284'
>5.5형 디스플레이(필수) : '1242 x 2208' / '2208 x 1242'
>12.9형 디스플레이(필수) : '2048 x 2732' / '2732 x 2048'
(아이패드는 크기를 공유하기 때문에 동일한 사이즈의 이미지만 준비하시면 됩니다.)

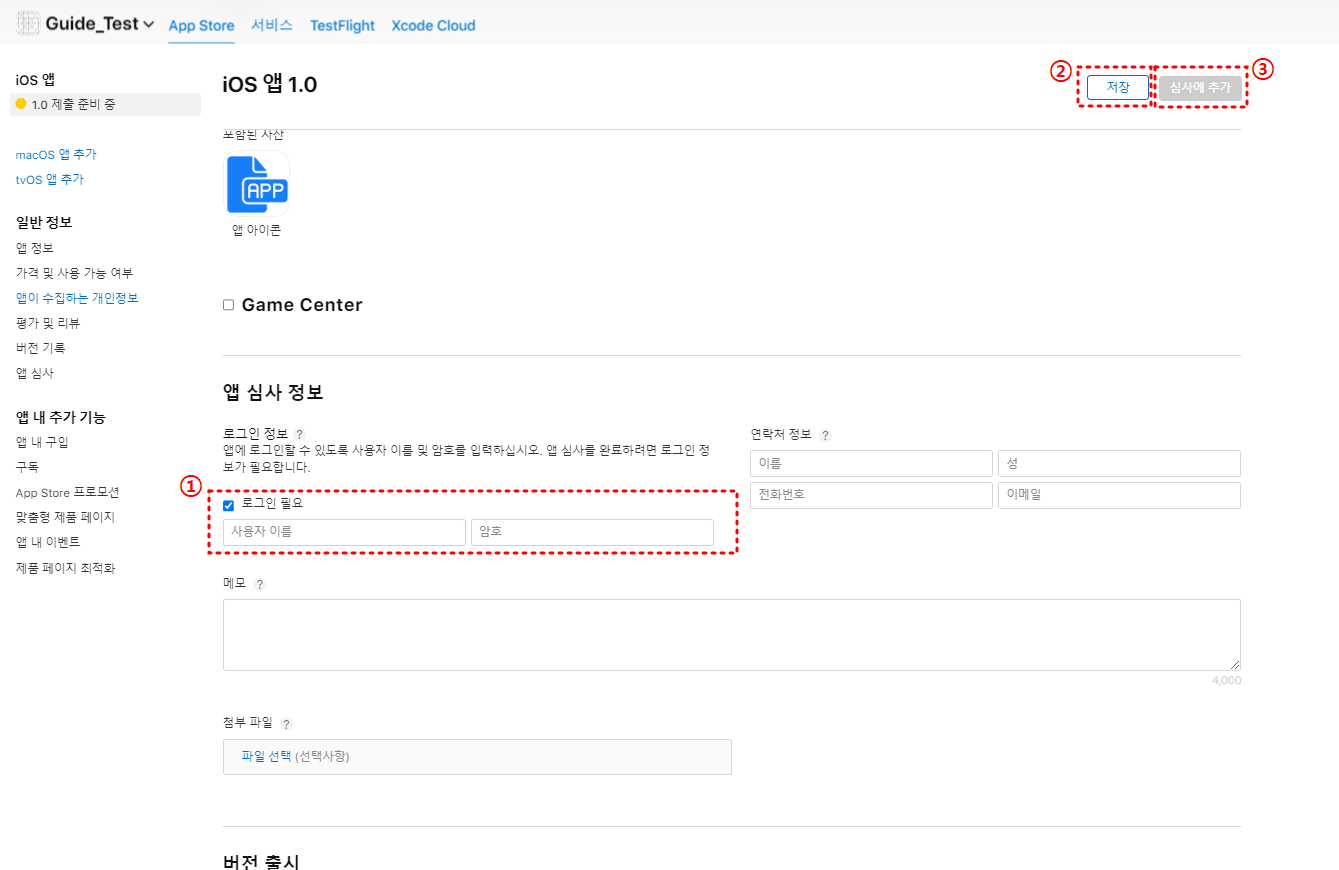
1) 앱에서 로그인이 필요할 경우, '로그인 필요' 체크 박스(①)를 선택하고 '테스트 아이디'와 '테스트 비밀번호'를 기입합니다.
2) 이외의 심사에 필요한 정보들을 기입 후 우측 상단의 저장(②)을 클릭합니다.
3) 우측 상단의 '심사에 추가'(③)를 클릭합니다.


STEP 8-1

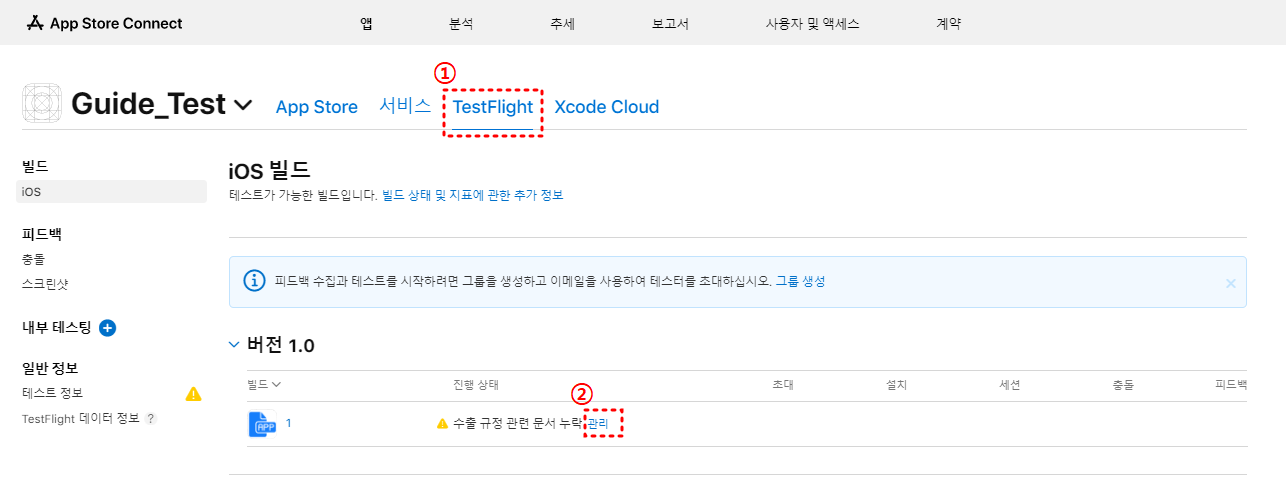
1) 빌드를 추가하기 위해 상단 탭의 Test Flight(①)를 클릭합니다.
2) 해당 iOS 빌드의 진행 상태란의 관리(②)를 클릭합니다.
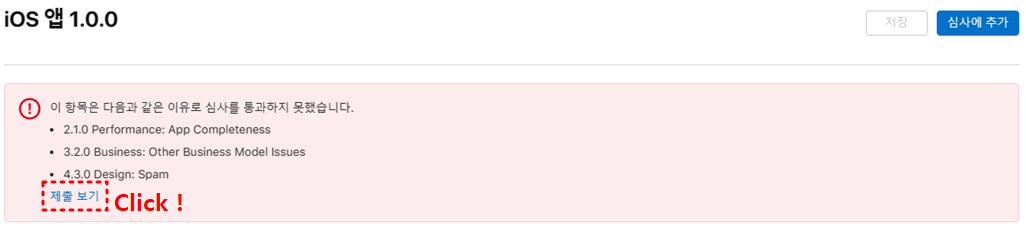
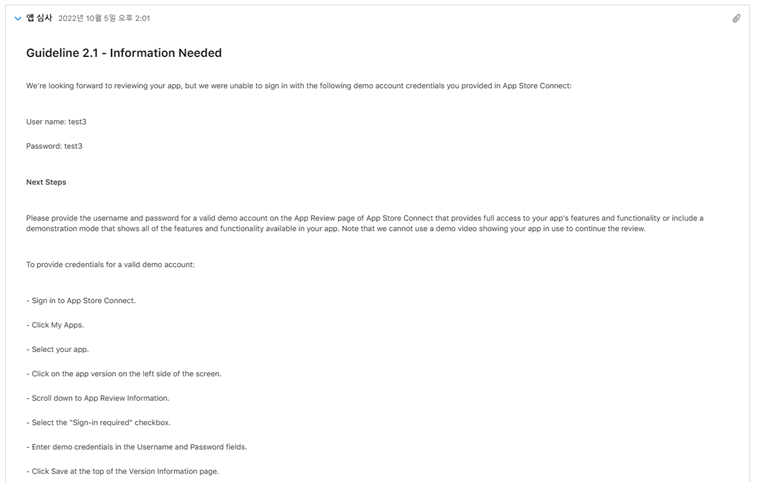
1) 앱 심사에서 통과하지 못하거나 추가 정보가 요구될 경우, 거절 사유를 알려주는 답변이 달리게 됩니다.
> '제출 보기'를 클릭시, 우측 이미지와 같은 자세한 사항을 확인하실 수 있습니다.
2) 심사에 통과할 때까지 요구되는 부분을 수정 후 앱 재심사 과정을 반복합니다.




STEP 9


STEP 12


STEP 8

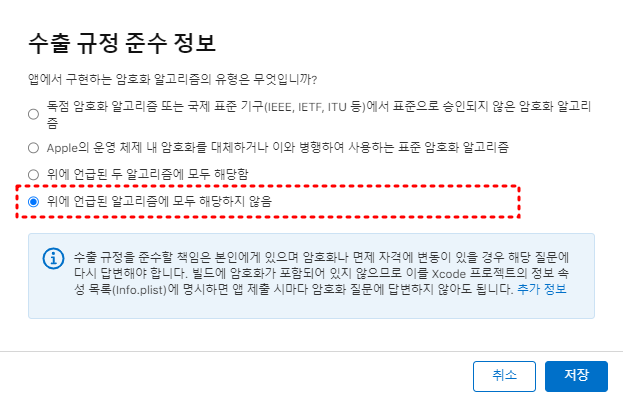
1) 4번째 항목인 '위에 언급된 알고리즘에 모두 해당하지 않음.'을 선택합니다.
2) 우측 하단의 저장을 클릭하여 Test Flight의 빌드 관리를 마무리합니다.


STEP 11


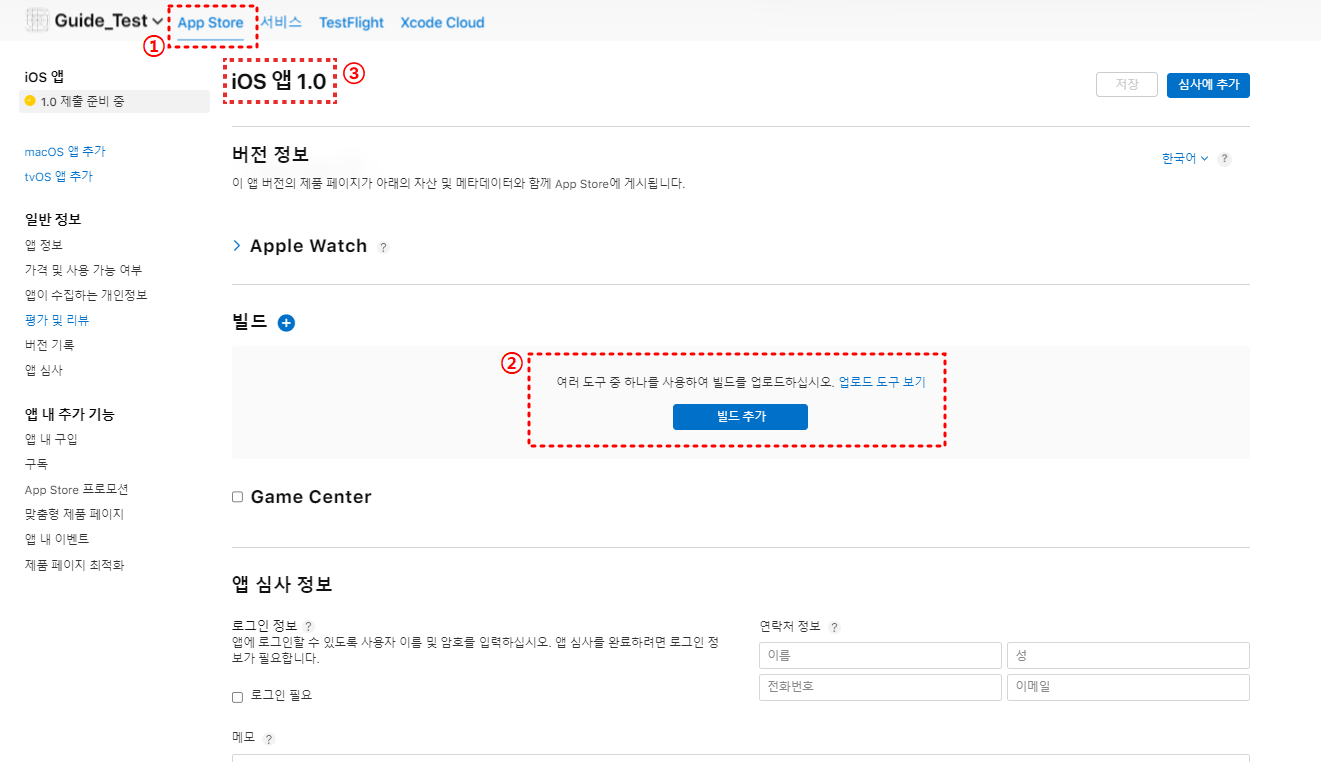
1) 상단 탭의 App Store(①)를 클릭하여 앱 심사제출을 위한 정보 기입을 계속 진행합니다.
2) 빌드 항목의 빌드 추가(②)를 클릭합니다.
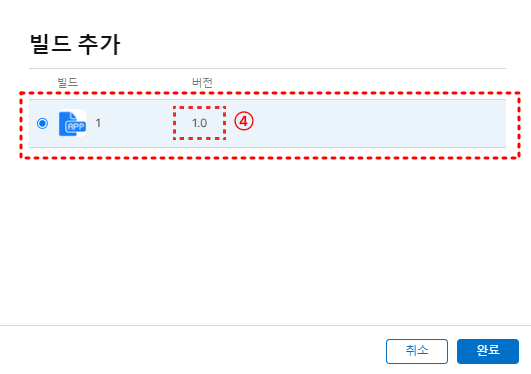
3) 해당 빌드를 선택 후 우측 하단의 완료를 클릭합니다.
※ 앱스토어에서 생성한 앱의 버전(③)과 스마트메이커에서 업로드한 빌드의 버전(④)이 동일해야 합니다.


STEP 10

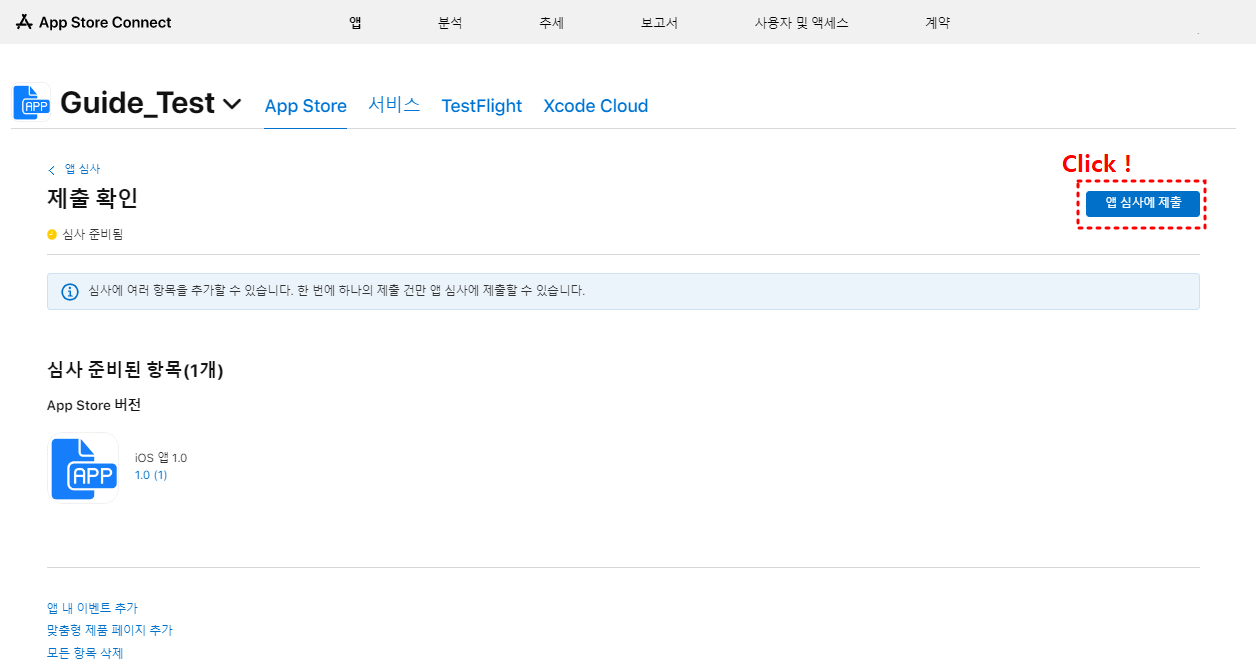
1) 우측의 '앱 심사에 제출'을 클릭합니다. 해당 과정이 마무리 되면 앱 스토어 심사에 들어가게 됩니다.
> 좌측 탭의 '일반 정보' 항목의 '앱 심사'에서 동일한 사항을 확인하실 수 있습니다.



※ 테스트플라이트(TestFlight) 빌드 업로드






STEP 7-2


STEP 7-3
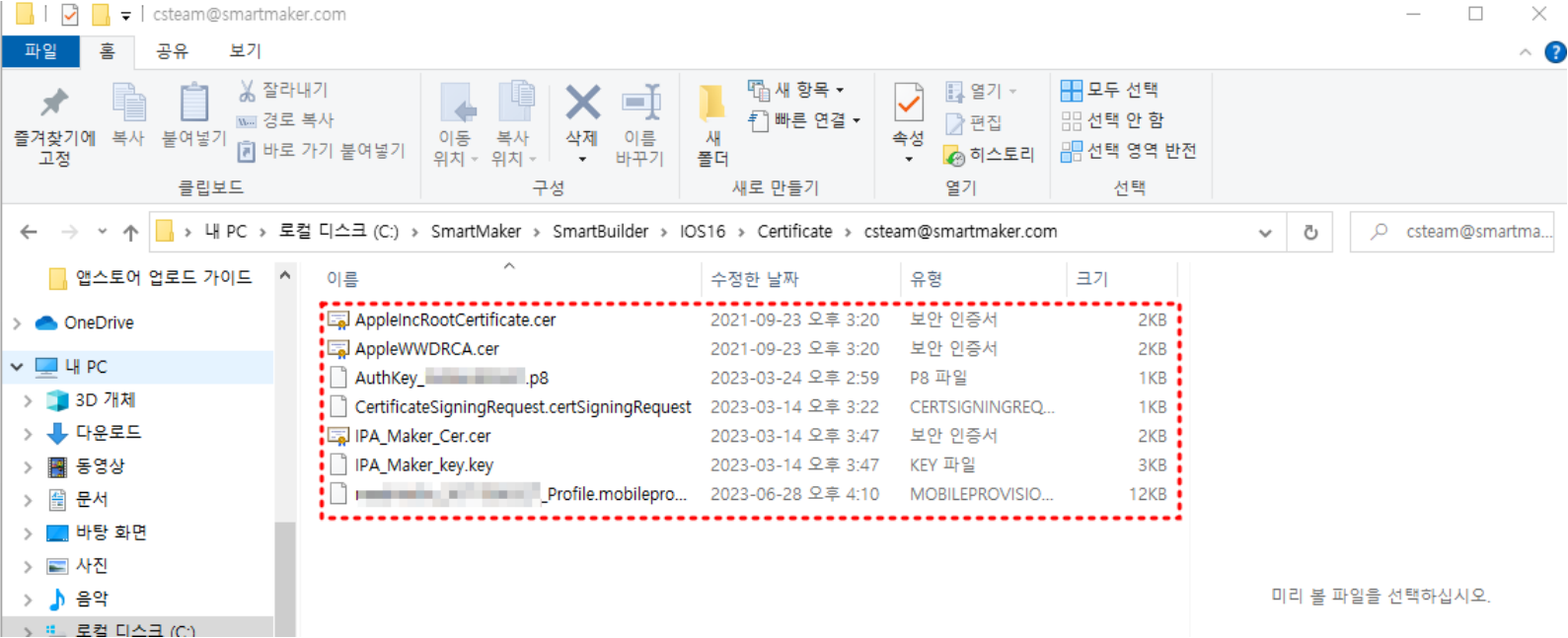
1) 업로드 전
'C:\SmartMaker\SmartBuilder\IOS16\Certificate\사용자이메일' 경로에 7개에 파일이 모두 있는지 확인합니다.
※ AppleIncRootCertificate.cer, AppleWWDRCA.cer 은 업로드 단계에서 자동으로 생성되므로, 위 경로에 5개의 파일이 있을때 업로드해도 정상적으로 진행됩니다.









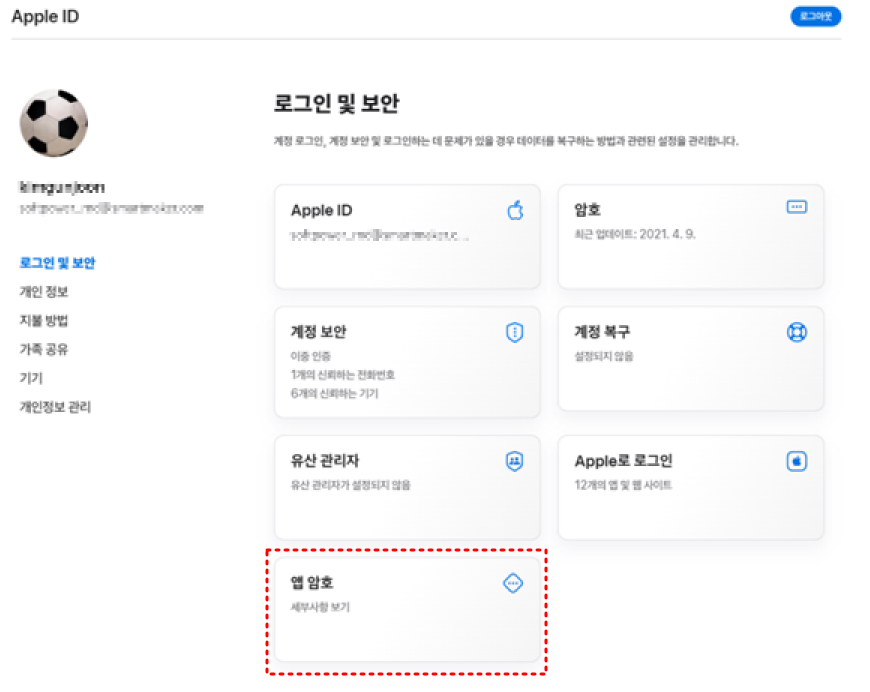
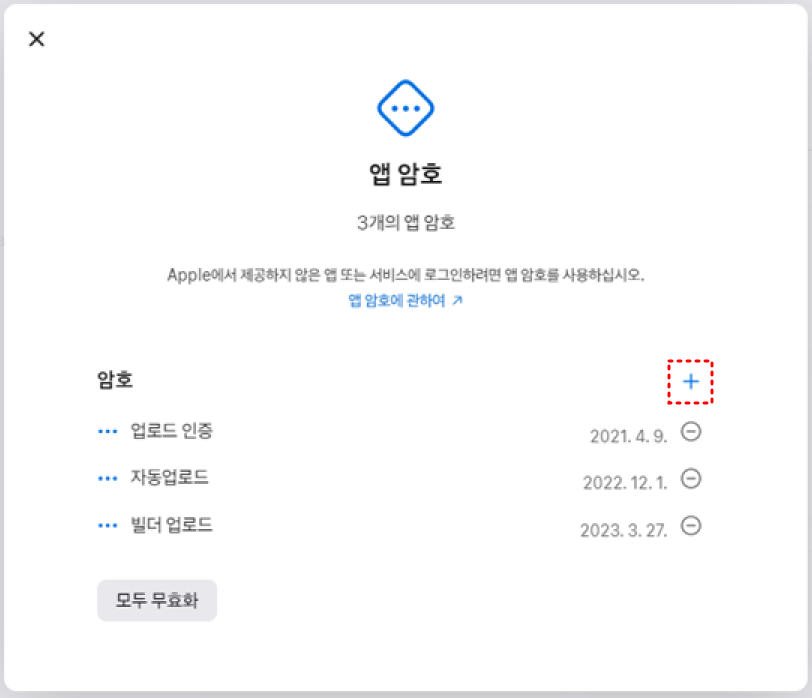
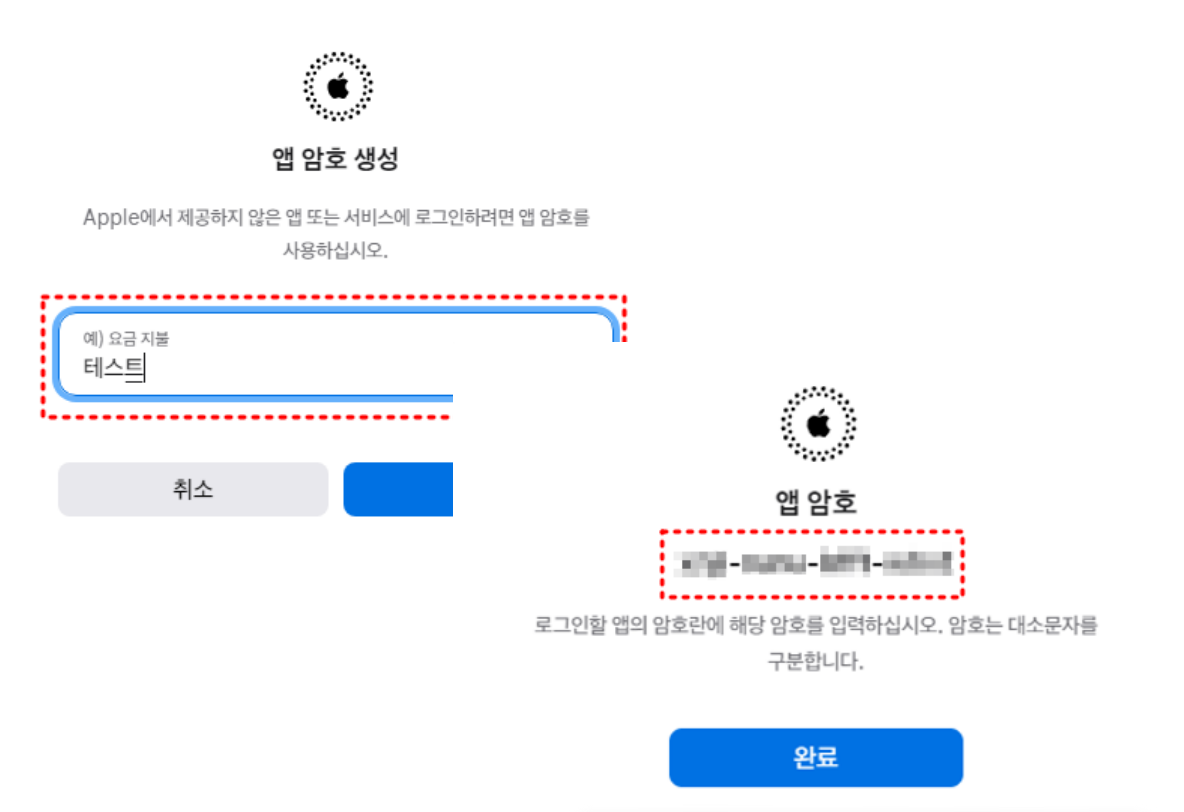
1) 앱 암호 생성 창이 나타나면 구분할 수 있는 이름을 지정해줍니다.
2) 이름 지정 후 생성버튼을 누르면 정상적으로 앱 암호가 나타납니다.
3) 발급한 앱 암호는 앱을 업로드 하기 위해 반드시 필요합니다.
※ 발급한 앱 암호는 다시 확인이 불가하기 때문에 따로 메모하여 기억해두셔야 합니다.
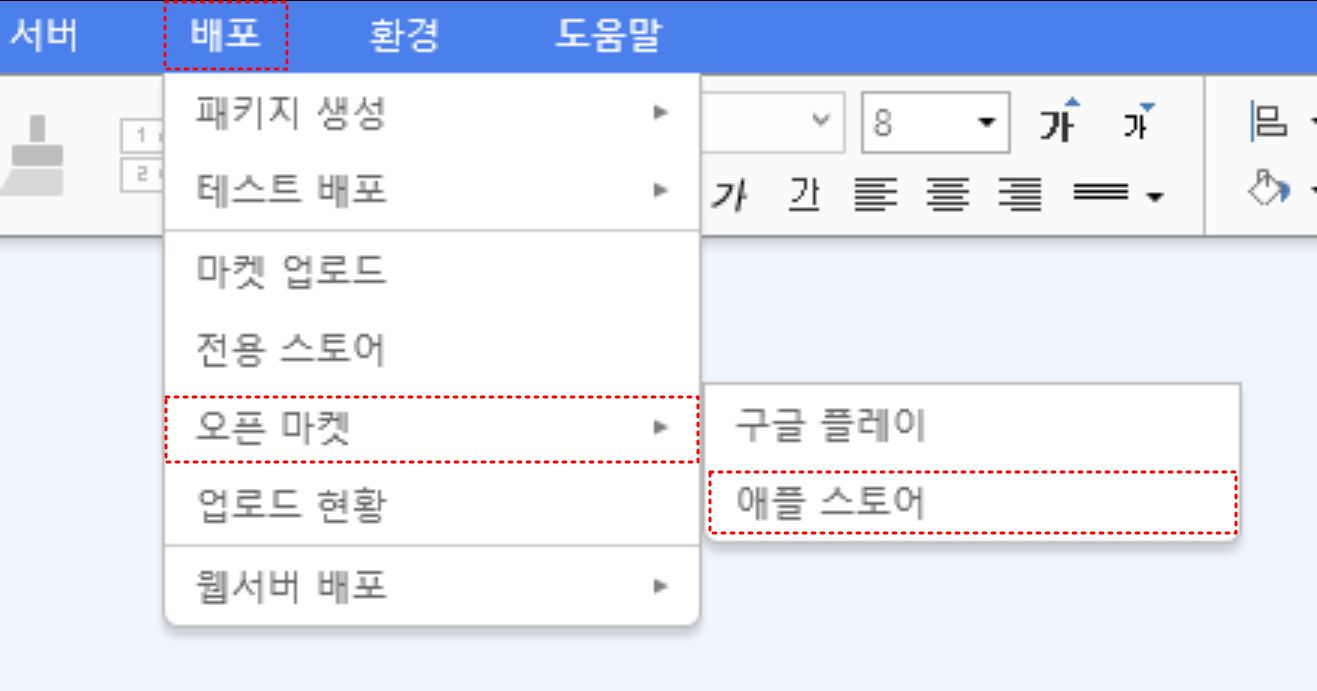
1) 상단 메뉴탭의 [배포]의 [오픈마켓]에서 [애플 스토어]를 클릭하여 [어플리케이션 제품 업로드 작업] 창을 열어줍니다.
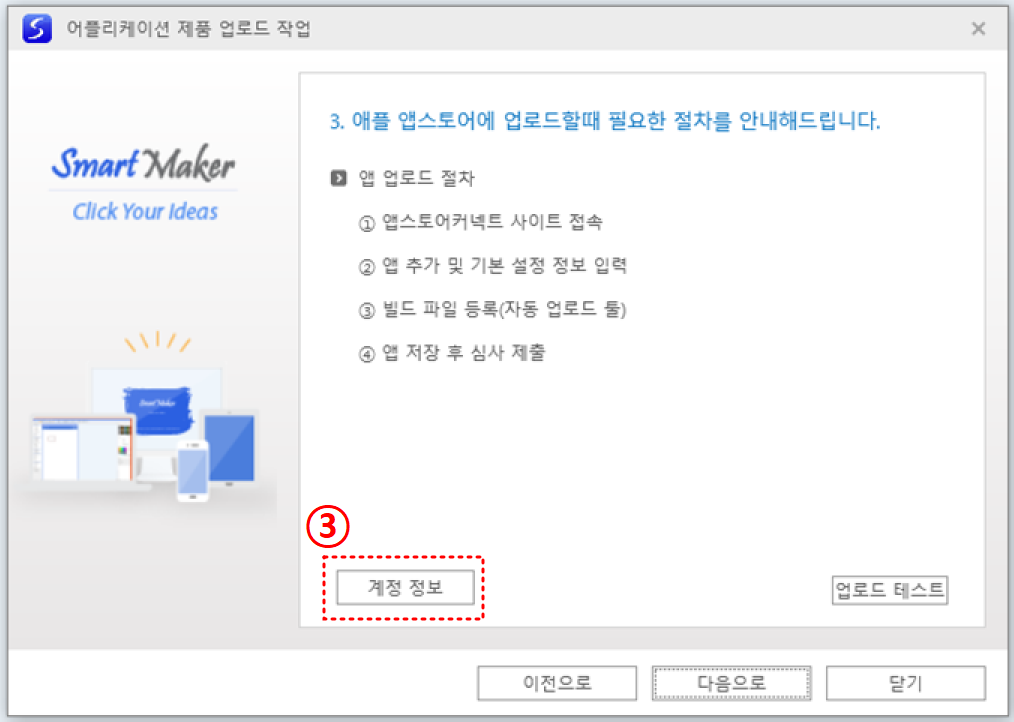
2) 계정 정보 버튼이 있는 화면이 나올 때까지 ‘다음으로’ 버튼을 누르고, 계정 정보 화면이 나오면 ‘계정 정보’ 버튼을 클릭합니다.
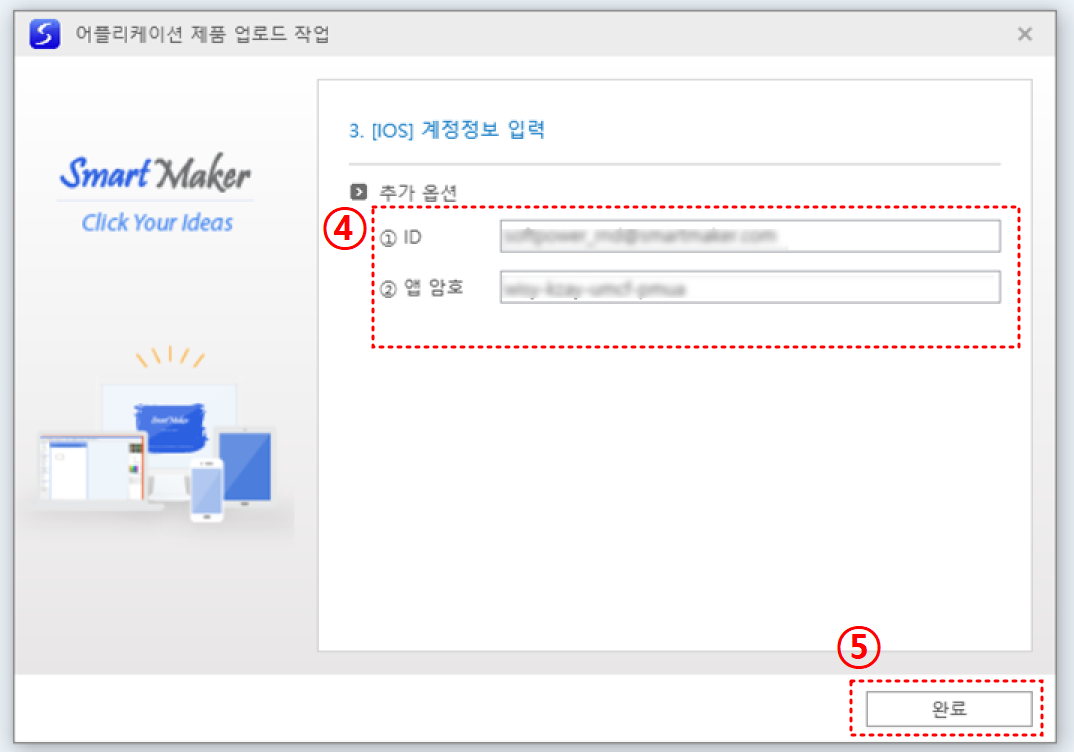
3) 계정 정보 입력창이 나타나면 '애플 개발자 ID'와 STEP 3에서 발급한 '앱 암호'를 입력한 후 완료 버튼을 클릭합니다.
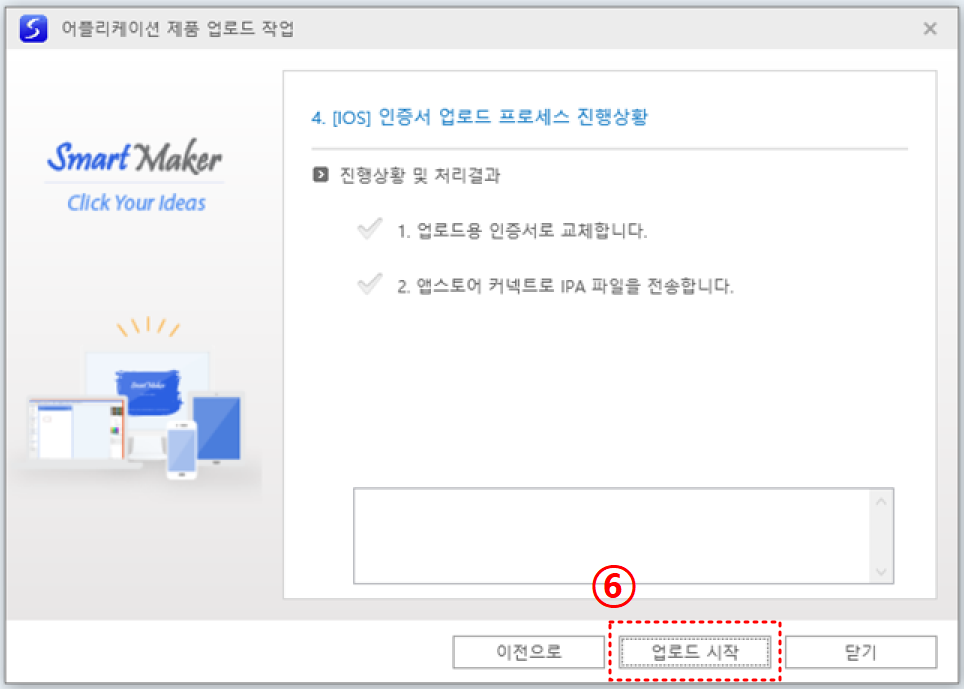
4) 업로드 시작 화면이 나타나면 업로드 시작 버튼을 클릭합니다.
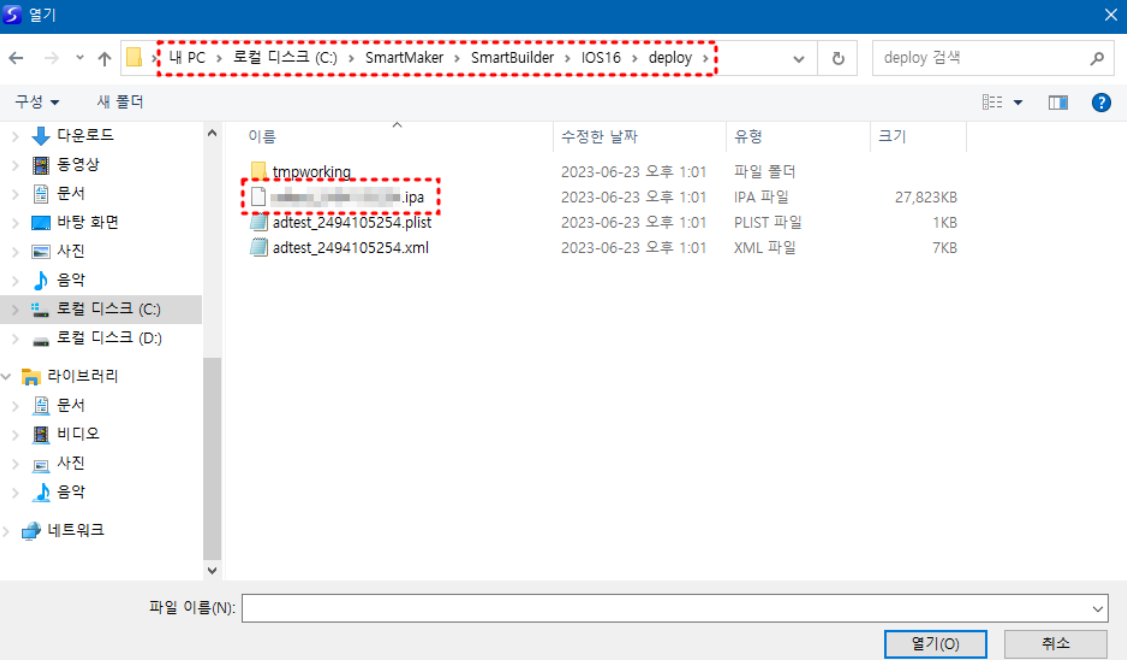
※ C:\SmartMaker\SmartBuilder\IOS16\deploy 경로에서 패킹한 IPA 선택하시면 됩니다.
※ 업로드에 실패하는 경우
> C:\SmartMaker\SmartBuilder\IOS16\Log 경로에 생성된 배포한 날짜로 되어 있는 ‘IPALog_배포날짜.log’ 파일을 첨부하여csteam@smartmaker.com 메일로 문의하시기 바랍니다.

STEP 7

STEP 7-1
